Už několikrát jsem řešil zadání, kdy bylo potřeba vytvořit v hlavní nabídce sekce, které měly mít svůj nadpis. Nadpis neměl mít svou stránku, neměl být ani odkazem. Jak na to?
Hlavní nabídka v takovém případě nebyla rozbalovací – měla mít třeba tři sekce o třech položkách. Každá sekce měla mít neklikací nadpis. Věnoval jsem dost času zkoumání funkce wp_nav_menu, hrál si s argumentem walker, ale na nic jsem nepřišel. Stále si myslím, že to nejde.
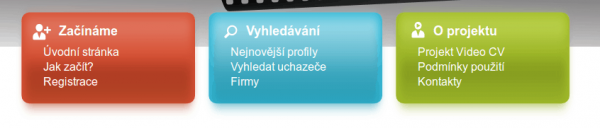
Vyřešil jsem to tedy tak, že v header.php volám funkci třikrát, pokaždé s konkrétním id konkrétního menu. Zůstala možnost menu volně upravovat, zmizely problémy s vymýšlením, jak to obejít, přibyly možnosti snadného nastylování. Přijde mi to jako čisté řešení a použil jsem ho už několikrát. Příklad je z webu Video-CV.cz.
[box type=“warning“]Toto řešení se nezabývá definováním pozic pro menu a jejich pozdější záměnou. Jde o řešení na míru. Jednotlivé položky samozřejmě měnit lze.[/box]
<nav id="navigation"> <h3>Hlavní nabídka</h3> <div><a href="#content" title="Přeskočit na obsah">Přeskočit na obsah</a></div> <div id="menu-start"><span id="menu-title">Začínáme</span> <?php wp_nav_menu( array( 'menu' => 'nabidka-zaciname') ); ?></div> <div id="menu-search"><span id="menu-title">Vyhledávání</span><?php wp_nav_menu( array( 'menu' => 'nabidka-vyhledavani') ); ?></div> <div id="menu-about"><span id="menu-title">O projektu</span><?php wp_nav_menu( array( 'menu' => 'nabidka-video-cv') ); ?></div> </nav>