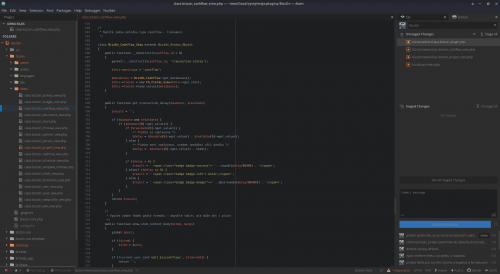
Moderní programátorský editor a IDE psaný na platformě Elektron, což je JavaScript, HTML a CSS. Svého času se na podobné pozici možná nacházel jEdit, ale ten byl kvůli Javě dost neohrabaný.
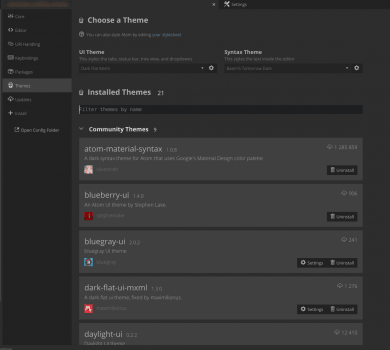
U Atomu pozoruji stejné vlastnosti – modularita má za následek, že občas kolidují nejen klávesové zkratky modulů (package), ale mnohdy i samotné moduly (nebo aspoň není problém mít více modulů, které dělají totéž). U jEditu mi to bránilo v jeho používání. Ale Atom je přece jenom dál, takže práce je veskrze pohodlná.
Chvilku jsem hledal, jak na více strojích používat stejnou konfiguraci. Sdílení přes ownCloud jen zbytečně zaměstná síť, protože balíčky se neustále kompilují a sestavují (to má na starosti další platforma – Node.js). Pak jsem zjistil, že editor lze ovládat z příkazovky pomocí příkazu apm. Takže export balíčků:
apm list --installed --bare > atom-balicky.txtA následný import:
apm install --packages-file atom-balicky.txtBalíčků a tedy funkcí je možné mít spoustu, takže nemá asi cenu vypisovat, co je na tom všem tak cool. Já nejvíc oceňuju podporu Gitu, pohodlný editor (projekty, outline, autocomplete, vyhledávání v projektu, beautify, automatizace – např. gulp) a samozřejmě bezplatnou dostupnost. 🙂
Nicméně po několika měsících používání přece jen převládl zvyk a hlavně odpor k výše zmíněné modularitě, která přináší roztříštěnost – editor jsem přestal používat. Ušetřil jsem také cca 700 MB místa na disku.